Go Tripod News / Software
Transformation from every angle
The best Gulp build tool for WordPress.
As developers, we have a seemingly endless supply of tools at our disposal thanks to the hard work and generosity of the wider development community who, by and large, share their hard work in the hope of making their peers’ lives that little bit easier.
At Go Tripod we’re always on the lookout for new ways to streamline our processes and improve the quality of our work. Task runners are a great example of this.
Utilising JavaScript, programs like Gulp and Grunt can automate all kinds of labour-intensive tasks including, for example:
- compiling, concatenating and compressing assets (eg. images, CSS, JS)
- live browser reloading for speedy development and testing
- auto-prefixing for optimal browser support
With these jobs running automatically in the background we’re able to focus entirely on the task at hand. This increases productivity and makes sure the code we’re writing is as performant and compatible as it can be.
Our current build tool of choice is a modified version of the excellent WPGulp by WordPress aficionado, Ahmad Awais. It does most of the things we need out of the box but since we use Timber to separate logic from styling I’ve amended it to watch .twig files as well as .php files.

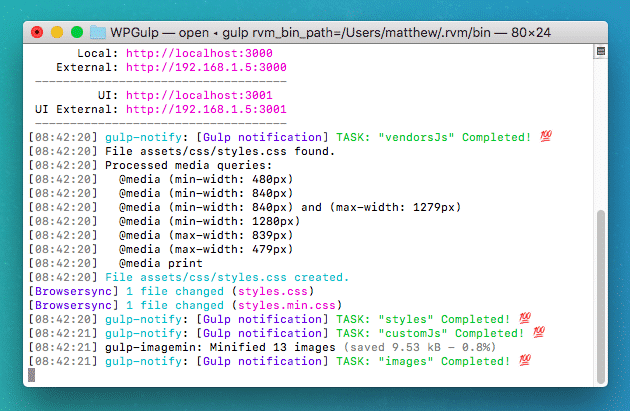
WPGulp compressing assets and watching for changes
Along with a few other minor adjustments, the result is a fast and feature-packed workflow which allows us to build WordPress sites of the highest quality in record time. 💪
Filed under:
Topics:
- JavaScript |
- Performance |
- Timber |
- WordPress